Integración de passkeys en el flujo de login para una autenticación sin contraseñas

07 Jul 25

Un día, un informático compra una cafetera y piensa: “por favor, que la cafetera use passkeys”.
Todos los días las noticias vienen con alguna referencia a la vulneración de contraseñas, nuevas filtraciones de bases de datos y múltiples brechas de seguridad. En un panorama que solo parece ir escalando en frecuencia y complejidad.
Ahí que la integración de llaves de acceso (passkeys) en el flujo de login significan una verdadera evolución en la autenticación web. Las passkeys eliminan la necesidad de las contraseñas tradicionales y ofrecen una alternativa más segura y cómoda para los usuarios.
En esencia, el registro de una passkey implica asociar una llave de acceso única con la cuenta de un usuario en un sitio o aplicación web, y luego almacenar de forma segura la clave pública de esa passkey en el servidor del proveedor de servicios.
Para el usuario, todo parece instantáneo: toca un botón, usa su rostro o huella dactilar, y ¡zas! está adentro. Detrás de esa simplicidad hay bastante más chicha.
Para lograr fluidez para el usuario hay un proceso sólido y bien definido que implica generar y verificar claves, validaciones criptográficas y una buena coordinación entre navegador, backend y proveedor de passkeys.
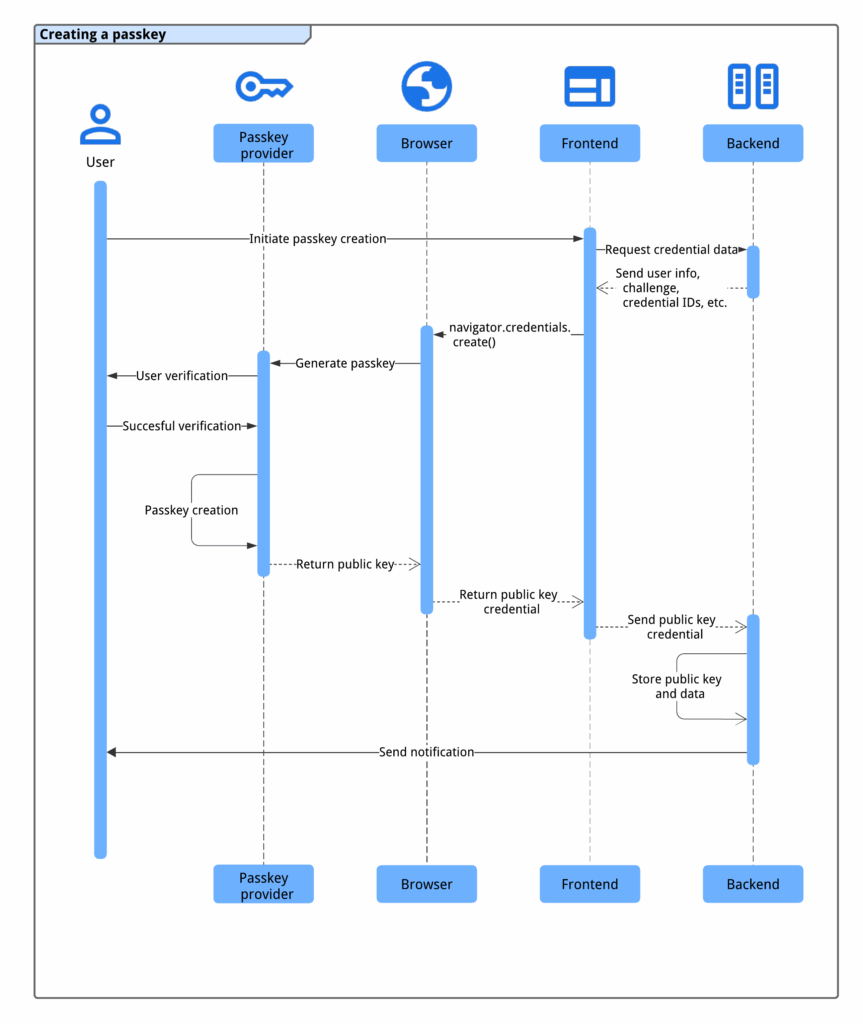
El proceso de creación de una passkey requiere de una interacción coordinada entre cuatro componentes principales:
navigator.credentials.create(). Esto abre un diálogo del sistema (Face ID, huella, PIN, etc.), y si todo va bien, el proveedor de passkeys genera el par de claves. La privada permanece en el dispositivo, y la pública (junto con otros datos) vuelve al navegador, que a su vez la envía al backend para su almacenamiento.
Integrar passkeys es una evolución en la seguridad de acceso: elimina contraseñas, mejora la experiencia de usuario y fortalece la resistencia frente a ataques comunes como el phishing.
Como resultado obtenemos sencillez, menor fricción, mayor seguridad y una experiencia que por fin parece algo de nuestro siglo.
El informático suspira: “ya no tengo que recordar la contraseña de mi suscripción al café, la del molinillo, la de la app del camarero, y la del Wi-Fi. ¡Es que mi cerebro ya está repleto de contraseñas de routers que nadie reinicia! Además, si la cafetera no tiene interfaz, ¿de qué me sirve ser informático?”
Antonio Bacete es Frontend Solutions Architect en Transparent Edge.
Si el queso manchego fuera código, tendría la foto de Antonio Bacete encima. Desarrollador incansable, se encarga de la arquitectura y desarrollo de frontend en Transparent Edge, donde aplica volquetes de paciencia para acomodar y dar forma a todas las funcionalidades que se nos ocurre incorporar a nuestro dashboard.